JSX
JSX es una extensión de sintaxis de Javascript que se parece a HTML. Oficialmente, es una extensión que permite hacer llamadas a funciones y a construcción de objetos. JSX es una extensión de Javascript, no de React.
¿Cómo funciona?
JSX se transforma en código JavaScript.
Esto nos da algunas ventajas, como ver errores en tiempo de compilación, asignar variables, retornar métodos, etc. Es posible definir y utilizar estilos inline en JSX, solo necesitamos convertirlos por convención.
border-color => borderColor
padding-top => paddingTop
‘10px’ => 10 (no es necesario el px)
Importante
En JSX se utilizan tanto los estilos como los eventos estándar del DOM, como onclick, onchange, onkeydown, etc. pero utilizando camelCase: onClick, onChange, onKeyDown / marginTop, paddingBottom, etc.
Inline styles en JSX
Los mismos estilos se pueden configurar inline en JSX, solo necesitamos usar doble llave {{ }}
La primera llave para avisar que se agregará un objeto en js.
La segunda llave para empezar a escribir el objeto en sí.
Instalar React
1.) Instalación de Nodejs : Es un entorno de ejecución JavaScript, que permite ejecutar código JS en nuestra computadora.
2). Instalación Node Packager Manager / NPM
3) Crear la aplicación utilizando el CLI, ¿Qué es el CLI? Es la interfaz de línea de comandos, permite a los usuarios dar instracciónes de algún programa informático por medio de una línea de texto simple.
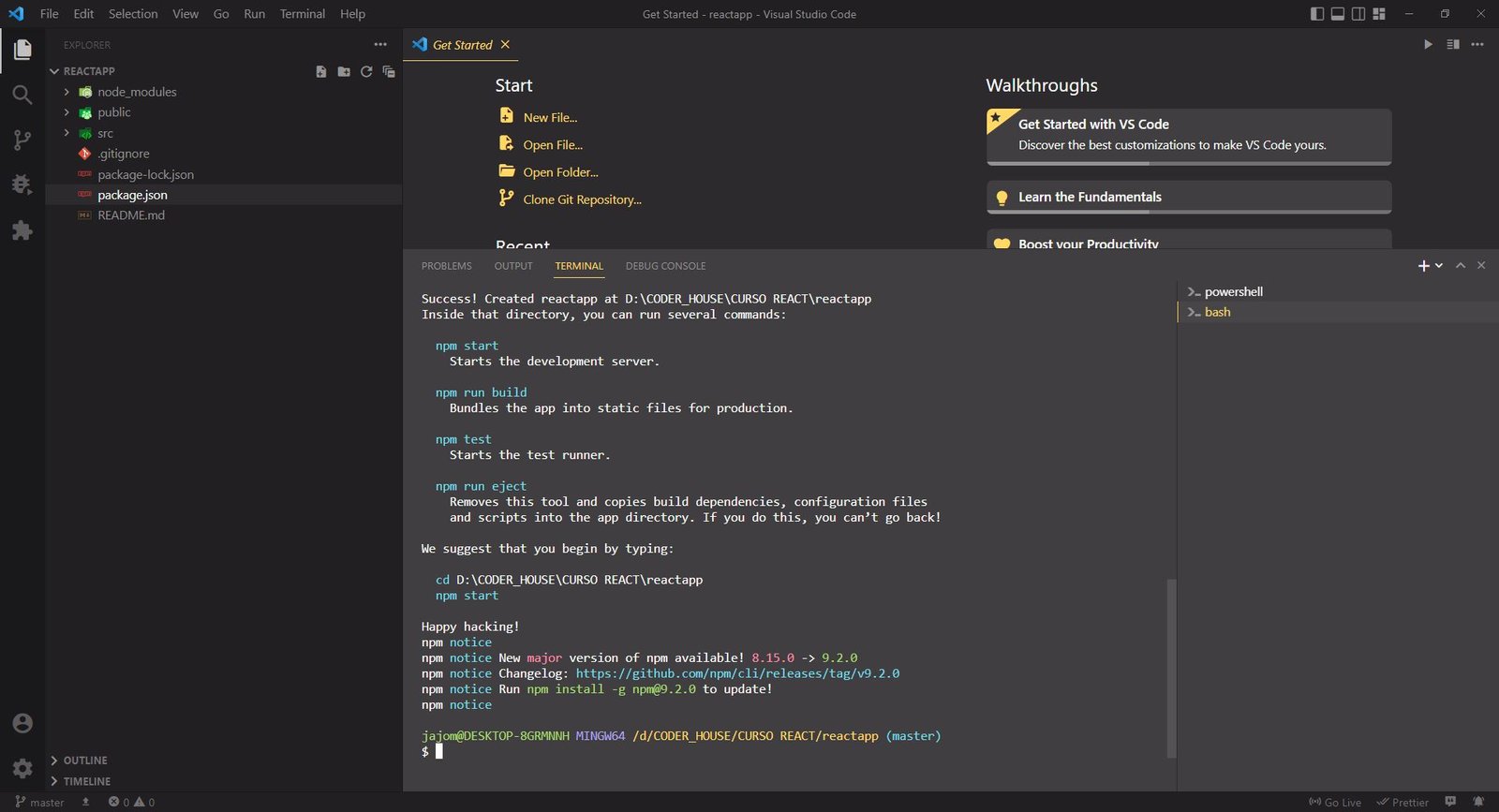
4) Ejecutar: npx create-react-app nombre-de-la-carpeta (npx siginifica que estarermos ejecutando de forma remota)
5) npx create-react-app .
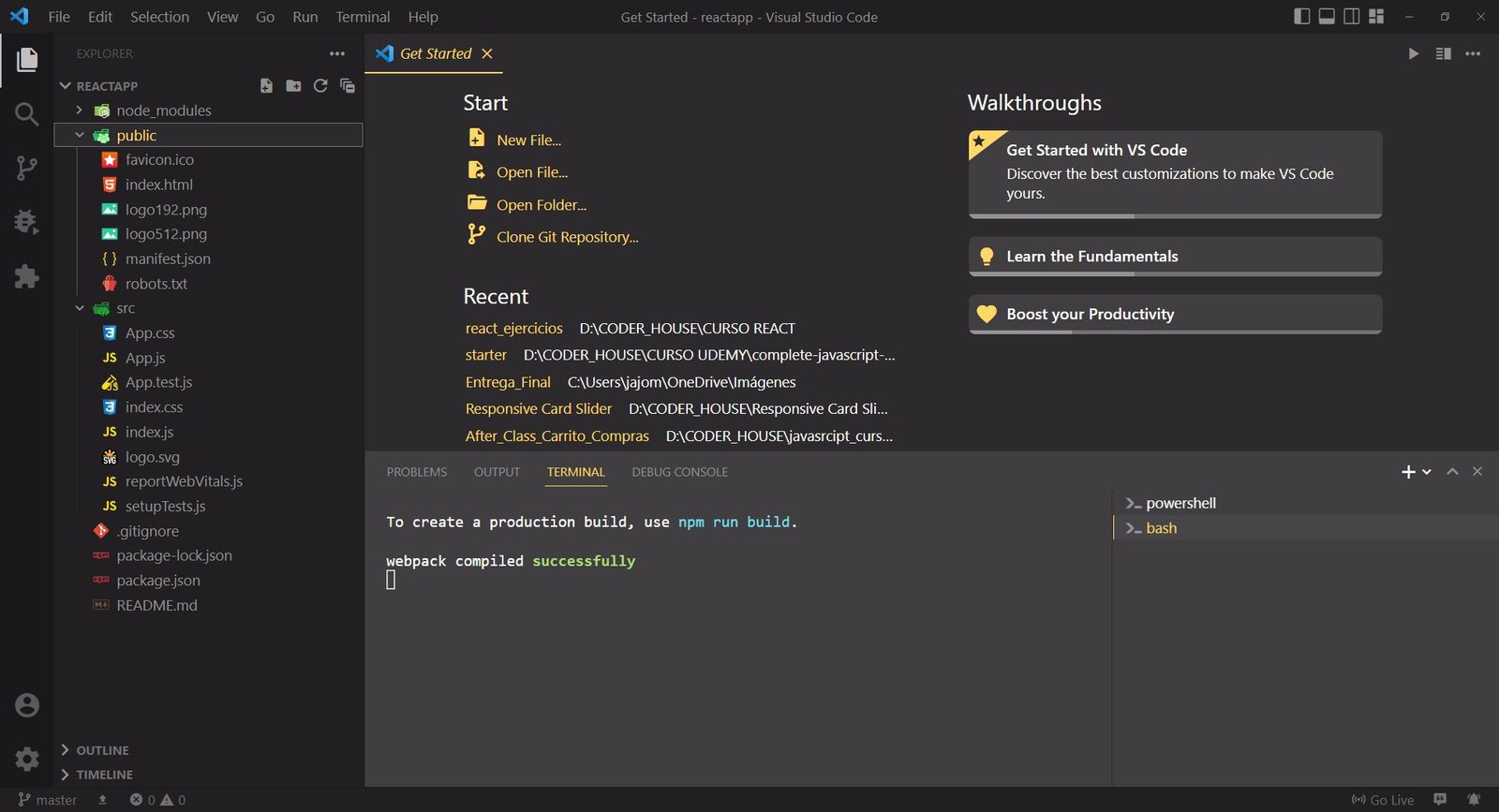
6) Al terminar la instación deberia aparecer un mensaje «Happy hacking!» que te indica que la instación fue exitosa







Comentarios recientes